Node.js Express 框架2
本文共 1239 字,大约阅读时间需要 4 分钟。
文件上传
以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
index.html
文件上传表单 文件上传:
选择一个文件上传:
server.js
var express=require('express');var app=express();var bodyParser=require('body-parser');var fs=require('fs');var multer=require('multer');app.use(express.static('public'));//创建application/x-www-form-urlencoded编码解析app.use(bodyParser.urlencoded({extended:false}));app.use(multer({dest:'/tmp/'}).array('image'));var server=app.listen(8081,onRequest);app.post('/file_upload',function(req,res){ console.log(req.files[0]);//上传文件信息 var des_file=__dirname+'/'+req.files[0].originalname; fs.readFile(req.files[0].path,function(err,data){ fs.writeFile(des_file,data,function(err){ if(err){ console.log(err); }else{ response={ message:'File upload successfully', filename:req.files[0].originalname }; } console.log(response); res.end(JSON.stringify(response)); }); });});app.get('/index.html',function(req,res){ res.sendFile(__dirname+'/'+'index.html');});function onRequest(){ var host=server.address().address; var port=server.address().port; console.log('应用实例,访问地址为 http://%s:%s', host,port);}
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

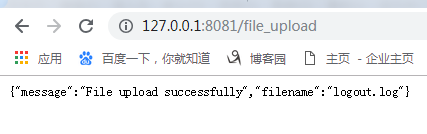
返回信息:


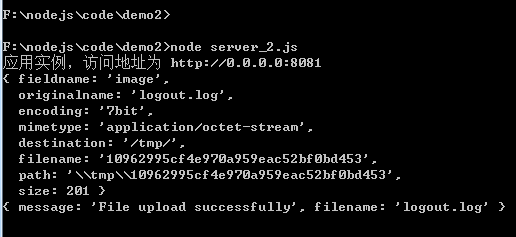
到server.js的目录查看,文件已经上传:

转载地址:http://wunax.baihongyu.com/
你可能感兴趣的文章
mysql 并行复制
查看>>
傲不可长,欲不可纵,乐不可极,志不可满——提高个人修养
查看>>
linux系统增加swap容量的方法
查看>>
远程推送
查看>>
后台调用gps
查看>>
HTML5标签的语义认知和理解(1)
查看>>
MySQL日志功能详解(2)
查看>>
HP LaserJet 305X 和 339X 系列一体机如何设置手动或自动接收传真?
查看>>
linux之权限之隐藏权限
查看>>
系统启动时,spring配置文件解析失败,报”cvc-elt.1: 找不到元素 'beans' 的声明“异常...
查看>>
安全与漏洞工具篇
查看>>
如何用jquery获取input输入框中的值?
查看>>
对datatable的行进行数据填充、增、删、改
查看>>
Java记录 -80- 深入理解枚举(Enums)
查看>>
Spark On K8s源代码解析
查看>>
XDCTF成长记录
查看>>
registered the JDBC driver [com.mysql.jdbc.Driver]
查看>>
如何有效删除Redis中比较大的Hash Key
查看>>
Linux系统中的文本处理工具
查看>>
IDE---Python IDE之Eric5在window下的安装
查看>>